🌈🌈カラーコーディネート🌈🌈

みなさんこんにちは!
コーディネーターを担当しております野田です。
今回は色の配色法についてご紹介させていただきます。
色というものはまず、大きく2つに分けることが出来ます。
1つ目が、白〇や黒●、グレー●といったような色味のない無彩色。
2つ目が、赤●や青●、黄色●などといったような色味がある有彩色です。
そして、有彩色はさらに以下3つの属性に分けることが出来ます。
●色相●:赤●や青●、黄色●などといった色味を表します
●明度●:色の明るさの度合いを表します。
●彩度●:色の鮮やかさの度合いを表します。
また、無彩色には明度のみが存在し、明度:高 白〇―――●黒 明度:低 といったようになります。
そして明度と彩度、2つの属性を組み合わせて【トーン】と言います。
さて、ここから上記の3つの属性を使って配色法をご紹介していきます。
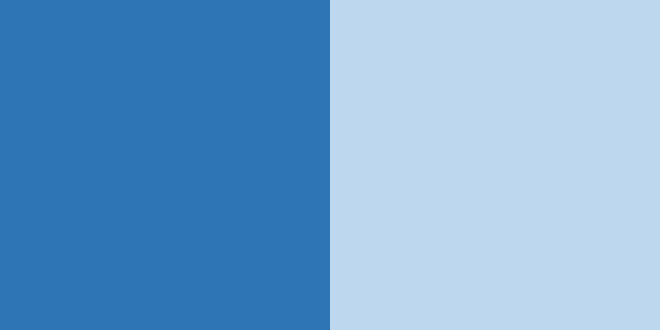
まず1つ目が、色相を揃えて、トーンで差をつける方法です。

このようにトーンで差をつけると、色に統一感が出て色の持つイメージが最も伝わってくる配色法となります。
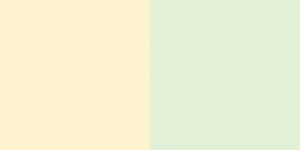
続いてトーンを揃えて、色相で差をつける方法です。

このように明度を上げてパステルカラーにすると優しい印象を与えます

このように彩度を上げてビビットカラーにすると力強い印象を与えます
また、同一トーンでの配色法で色相の選び方ですが、同じような色(類似色)で合わせると、色のイメージにまとまり感がでます。

また相反する色(対象色や補色)で合わせる配色法もあり、この色相で合わせると色に動きが出て、非常に印象に残りやすい配色となります。

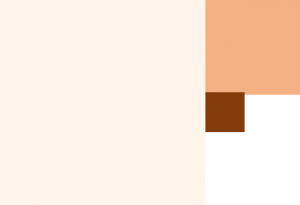
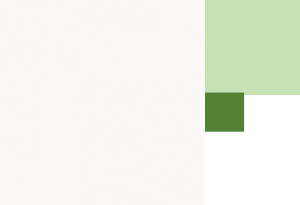
また、空間のイメージづくりには配色法とは別に、それぞれの色を使用する面積も重要になってきます。
こちらは大きく3つのくくりに分けて色を使い分けるとイメージがまとまります。
1つ目が【ベースカラー】
2つ目が【アソートカラー】
3つ目が【アクセントカラー】
です。
この割合をベース70%、アソート25%、アクセント5%にすると調和がとれると言われています。





ここで注意したい1つのポイントが、色には面積効果というものがあり、小さいものから大きいものになるにつれて、明るい色はより明るく、暗い色はより暗く見えるという現象があります。
![]()

ですので、ベースカラーには無彩色やアイボリーやベージュなど茶系の落ち着いた色で気持ち1トーン抑えた色を、
アソートカラーにはベースよりも少しトーンを上げた色を、
そして、アクセントカラーにはトーンをよりあげた、明るく華やかな色をもってくると統一感が出て非常に調和がとれたカラーコーディネートとなります。
簡単にでしたが、配色法についてご紹介させていただきました。
最後に色の持つイメージについて簡単にご紹介させていただきます。
〇 清潔、ピュア、軽やか
● クール、高級感
● 活気、力強い、情熱
● 女性的、可愛らしい、エレガント
● 高貴、気品、優雅、エキゾチック
● 明るい、楽しい、躍動
● 陽気、元気、家庭的、賑わい
● ぬくもり、暖かさ、安定、安心
● 清潔、開放感、知的、落ち着き、安息
● 穏やか、落ち着き、さわやか、リラックス、くつろぎ
このように色によって、心理的にも大きく変化が生じてきますので、みなさん自分の好きな色で楽しく身の回りを彩って見てください!
そして、色の世界は私もまだまだ知らないことばかりですので、日々色々なものを見て刺激を受けていきたいと思っております!!




